옵시디언과 도큐사우르스를 연동하려는 이유?
기존에 도큐사우르스를 통해서 글을 작성하려면
일단 피씨를 켜셔 vscode를 실행시키고
도큐사우르스를 npm run start를 실행시켜서 개발 환경을 띄우고
포스팅 관련 마크다운 파일을 만들고 등등 이런 일련의 과정이 너무 귀찮았다
티스토리나 네이버 블로그처럼 그냥 글쓰기 버튼 눌러서 바로 글쓰면 편할 것을
소스파일이 있고 개발환경이 세팅이된 컴퓨터를 켜서 글작성하는 것 자체가 불편했다
좀 더 편한 방법이 없을까 고민을 하다가
내가 자주 사용하고 있는 옵시디언 앱과 git plugin을 이용하면 좀 더 편하게 글을 작성할 수 있지 않을까 연구 중이다
옵시디언은 메모는 로컬의 파일을 사용하고
마크다운 문법을 사용한다는 것을 이용해서
도큐사우르스 프로젝트 폴더를 옵시디언에 올려서
포스팅은 마크다운 형식으로 만들어서 git으로 푸시만 해주면 되는 거라
아이폰에서도 글을 바로 올릴 수 있고 어떤 컴퓨터에서든 쉽게 글을 작성할 수 있다
방법
기존의 도큐사우르스에서 git으로 관리를 하고 있다고 가정을 하고
옵시디언 보관소 폴더 열기

해당 프로젝트의 루트 폴더를 선택해서 열기
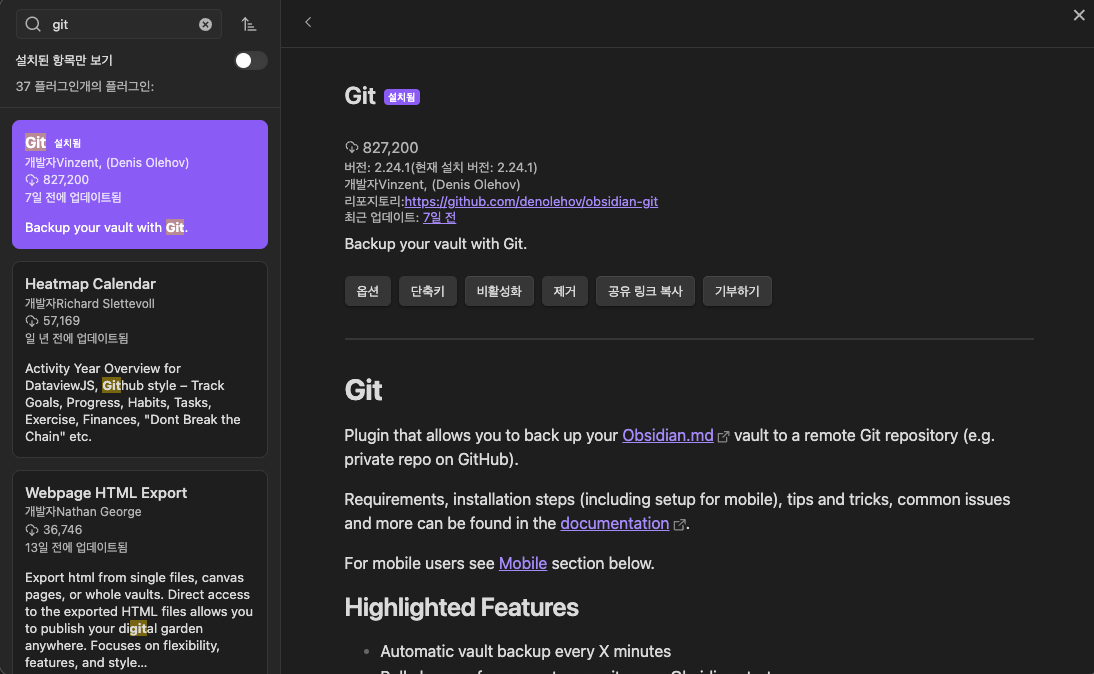
 커뮤니티 플러그인 탐색에서 Git 설치 및 활성화
커뮤니티 플러그인 탐색에서 Git 설치 및 활성화
 git plugin에 옵션은 따로 건들이지는 않고 기본 설정
git plugin에 옵션은 따로 건들이지는 않고 기본 설정
지금은 수동으로 커밋과 푸시를 할 것임으로 따로 설정을 만지지는 않습니다
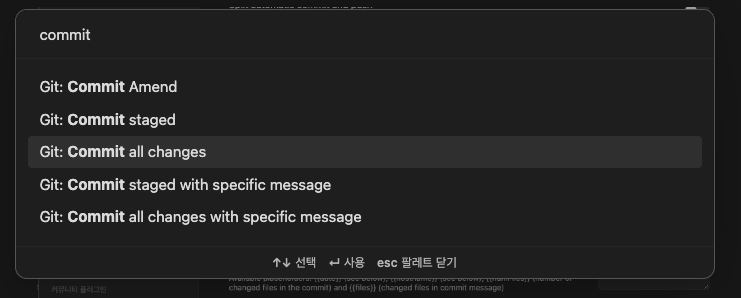
 cmd + p 단축키를 눌러서 명령창을 띄워서 Git: Commit all changes를 통해서 커밋
cmd + p 단축키를 눌러서 명령창을 띄워서 Git: Commit all changes를 통해서 커밋
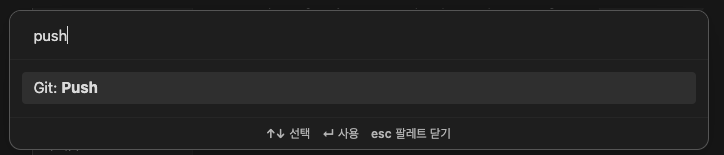
 cmd + p 단축키를 눌러서 명령창을 띄워서 Git: Push를 통해서 푸시
cmd + p 단축키를 눌러서 명령창을 띄워서 Git: Push를 통해서 푸시


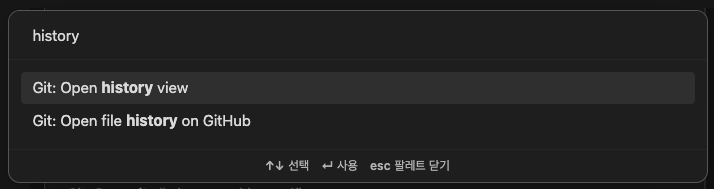
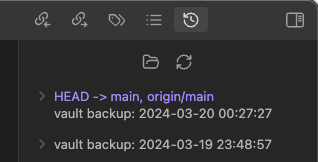
cmd + p 단축키를 눌러서 명령창을 띄워서 Git: Open history view를 통해서
git log를 볼 수 있는 화면이 오른쪽 탭에 열립니다
옵션
옵시디언에서 이미지를 첨부를 할때 기본적인 설정은
이미지 파일은 최상위 폴더에 업로드가 되고
![[첨부한이미지명]]
이런 형태로 마크다운이 자동으로 입력이 될텐데
옵시디언에서는 이미지가 보이지만 도큐사우르스에서는 보이지가 않을 것이다
이유는 옵시디언의 고유의 마크다운 언어라서 도큐사우르스가 인식을 하지 못하는 문제이다
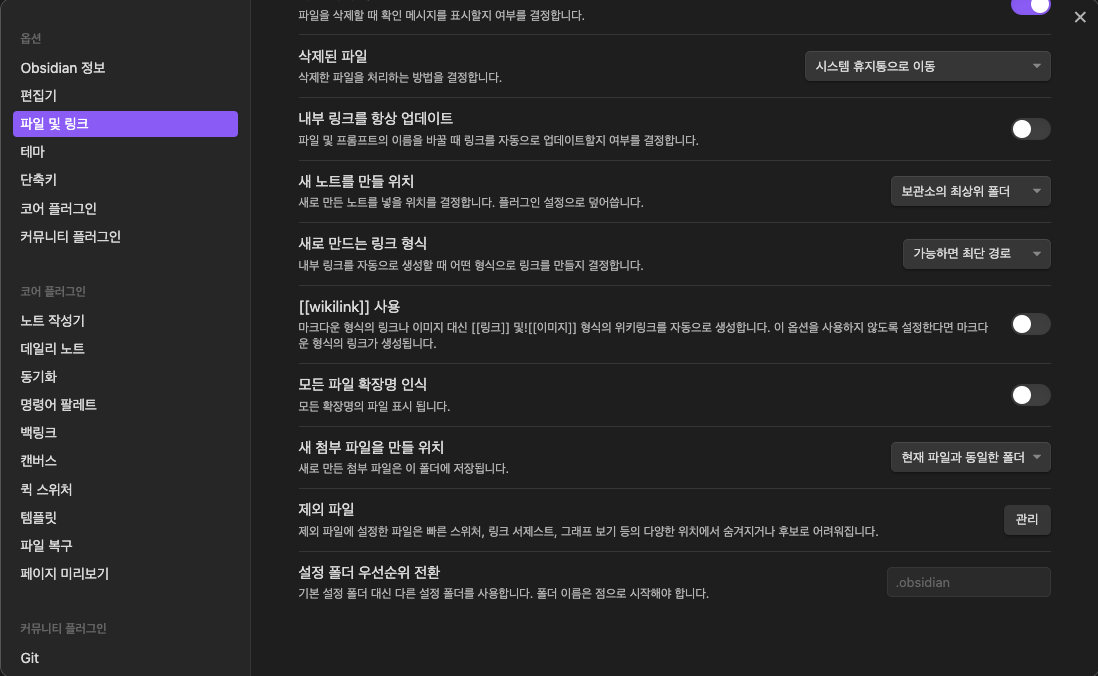
 옵션 > 파일 및 링크에서
옵션 > 파일 및 링크에서
1. [[wikilink]] : 비활성화
2. 새 첨부 파일을 만들 위치 : 현재 파일과 동일한 폴더
이렇게 2가지를 설정을 해주면 옵시디언과 도큐사우르스 둘 다 이미지가 보인다
보완
- ios에서 git repository 설정 하는 방법
- 다른 컴퓨터에서 repository 설정을 쉽게 하는 방법